Project: Dots and Boxes Game in JavaScript with source code
About Project
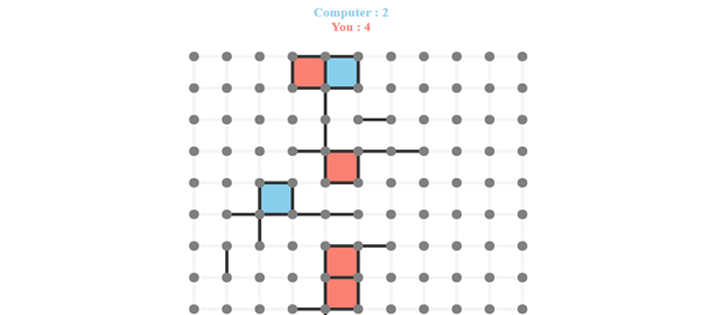
This simple Dots and Boxes Game is written in HTML, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to create boxes in order to gain high points than of opponent. There are no time limits during gameplay, all you have to do is keep on joining the lines to form boxes. The user has to use a mouse in order to play the game.
In this simple game, a player has to score more points in order to win the game. This is a simple multiplayer game containing simple AI. The player has to use various mind tricks in order to score. Red is the color of the user’s box whereas blue is the color of AI (computer). Talking about the PC controls of this game, it’s all simple. All you have to use your mouse controls, move the cursor and left click. This is a simple dots and boxes game using JavaScript. All the gaming function are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. This Dots and Boxes Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.



Hello, so I am making a website and I want to use this game. On the website it only says for educational purposes but can I use it for my website.
for(var j=0; j<m; j++){
for(var i=0; i<n; i++){
var x = sx + i * offset,
y = sy + j * offset;
html +=
<div class="box" data-id="${c}" style="z-index=${i-1}; left:${x+2.5}px; top:${y+2.5}px"></div>;<div class="dot" style="z-index=${i}; left:${x-5}px; top:${y-5}px" data-box="${c}"></div>
<div class="line lineh" data-line-1="${c}" data-line-2="${c-m}" style="z-index=${i}; left:${x}px; top:${y}px" data-active="false"></div>
<div class="line linev" data-line-1="${c}" data-line-2="${c-1}" style="z-index=${i}; left:${x}px; top:${y}px" data-active="false"></div>
boxes.push(0);
c++;
}
in this above code why you putting “0” in that boxes.push(0). could you please explain me and what is ‘data-line’?