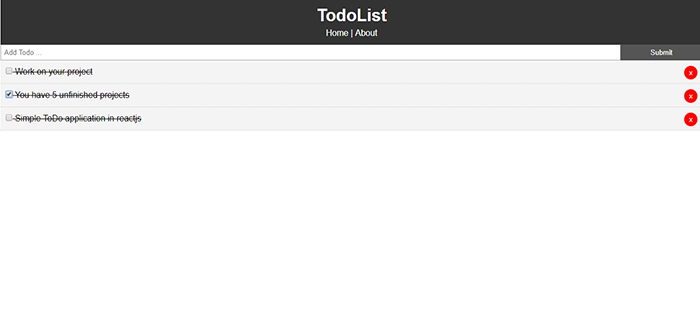
Project: Simple ToDo Application In ReactJS
-To download simple todo application project for free(Scroll Down)
About The Project
The simple to do application system is developed using ReactJS. In this project, you can simply store your work list details. Since this project is in ReactJS you must install its dependencies and also NodeJS. You don’t need to sign up the for API to get users. You can also locally run this project. For this, you have to change the package.json file from the project folder. The Simple information system is a perfect example of
To run this project, you need to have NodeJS Installed on your machine and use Modern browsers such as Google Chrome, Mozilla Firefox. This project in the ReactJS project is free to download with source code. For the project demo, have a look at the image slider below.
For Manual Installation,
- Extract Main Project Folder to any directory
- Set path to your project directory from cmd
- Enter the command “npm install”
- After completing it enter the command “npm start”
- Now, You’ll get a localhost:portnumber, and go to that URL
Project Demo: