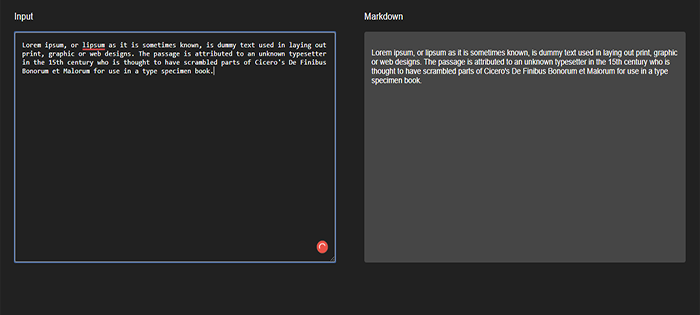
Project: Markdown Text Editor In ReactJS with source code
Markdown Text Editor In ReactJs is a simple JavaScript project. This project is a simple example of to do app in ReactJS. The markdown editor is a simple syntax editor. This project uses no any kind of back-end support like a database.
About Project
This editor In Reactjs is developed using ReactJS. This project is a simple text preview project. This project uses React library to complete the task. In order to run this project, you must have NodeJs in the system. When you run the project, your application starts with the home page. From there you can navigate to the menus.
To run this project, you need to have ReactJS and NodeJs Installed on your machine and use Modern browsers such as Google Chrome, Mozilla Firefox. This editor in ReactJS project is free to download with source code. For the project demo, have a look at the video below.
Got stuck or need help customizing text editor as per your need, go to our JavaScript tutorial or just sign up to ask your questions in the forum or just comment down below and we will do our best to answer your question ASAP.



Wow u r good at lying people.
This index.html is just loading…..
U have no codes inside there.
And it is just 430B not even KB.
Don’t try to fool especially like Me who Is programmer.
The fool peole will wait just to load but all ur codes inside that index.html is “loading….”.
By the way u r good in lying people.